Blueprint Font
Introduction
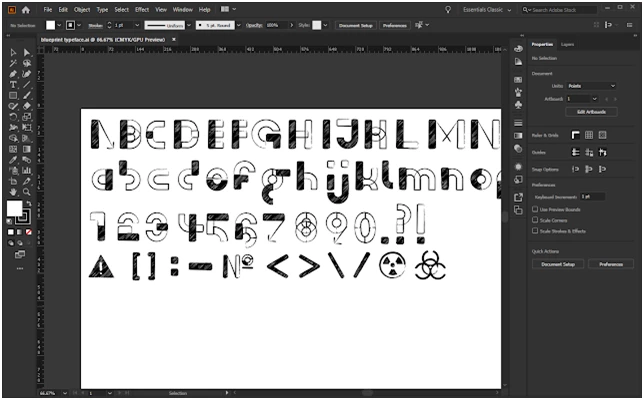
This font was inspired by the technical drawings used by engineers. Its gritty, hand drawn look imitates the fumbling hand of an amateur… or maybe even a mad scientist sketching out his next invention. It should be noted this is a display font, so for optimal viewing it should be used at 36 points or larger.
Process
The creation of this digital typeface began on grid paper. Each letter was hand drawn and refined. After a couple revisions, the page was scanned and moved into Adobe Illustrator. It would have been efficient to use the image trace feature to vectorize the letters, however they came out looking less geometric than desired. Plan B was to recreate each of them out of polygons for a cleaner and more geometric appearance. This also reduced the number of vertices which keeps the final file size low. Lastly, each of the letters were grouped and dragged into a plugin called Fontself where the baseline could be adjusted.
Website Creation
This week I began working on my final project, which is a website. I started out with expanding upon my font beforehand though. I added more punctuation marks, and then I added three Unicode glyphs which were a warning sign, radiation sign, and biohazard sign. I thought these were fitting for the aesthetic of my font. I then converted it into a web font so it could be used on my site.

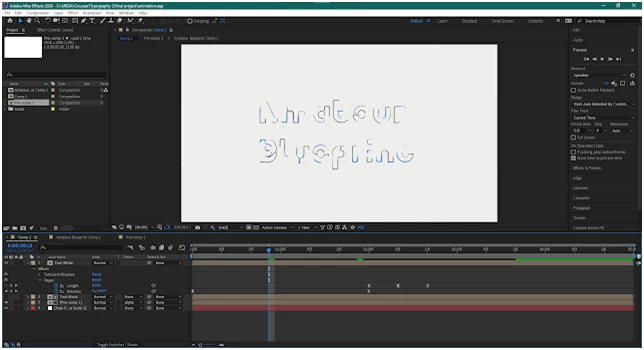
The second thing I had to do before beginning my site was create an animation. In Adobe After Effects, I converted the font into outlines and made an animation of the letters being traced and filled in. I exported this as an MP4 to later include in the site.

For the site itself, I made three sections. The first gives an introduction, the second allows the user to easily copy the special glyphs without having to look them up, and the third is just a text box which lets you test the font. Once everything was properly laid out and responsive, I decided to include a dark mode feature as well. This was accomplished through JavaScript.